
Ваша компания пришла к тому, чтобы начать пользоваться таким инструментом продажи как сайт? Это верное решение! Но отсутствие знаний в данной области создаст трудности в контакте с разработчиком сайта.
Данная статья направлена на то, чтобы помочь вам ориентироваться в этапах разработки сайта. Прочитав её, вы будете знать не только последовательность процедуры создания сайта, но и основные моменты, которые следует контролировать на каждом этапе работы.

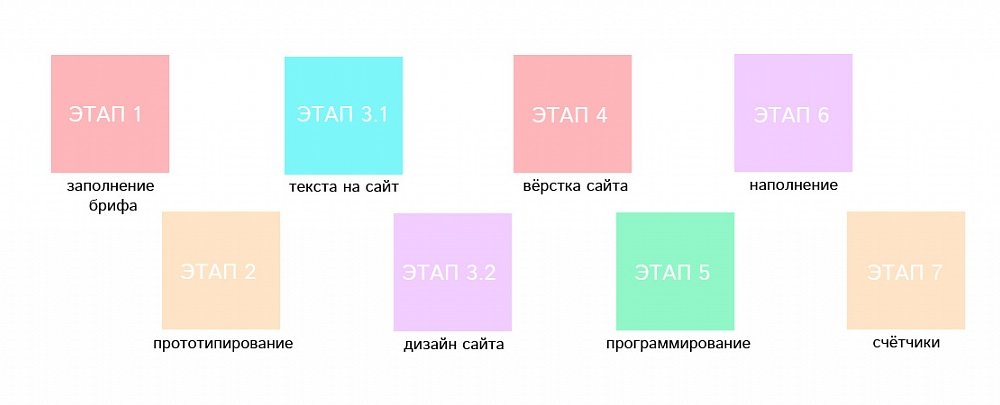
ЭТАП 1 – ЗАПОЛЕНИЕ БРИФА
Этот этап является неотъемлемой частью работы над сайтом. Будь то landing page, корпоративный сайт или интернет магазин – неважно! Бриф нужен всегда. Заказчику он помогает структурировать пожелания к целям, функционалу и дизайну сайта, а разработчику - понять, какие именно задачи закладывает клиент в будущий интернет-ресурс.
Для того чтобы вам было легко представить, что представляет из себя бриф, предлагаем ознакомиться с нашим фирменным брифом, который заполняем совместно с клиентом в самом начале работы над сайтом.
Что спрашивать у разработчика?
На данном этапе важно как можно подробнее отразить свои пожелания к сайту и как можно более детально обговорить их с исполнителем. Убедитесь, что бриф содержит вопросы по основным блокам: маркетинговые, позволяющие сделать анализ компании заказчика, ее внутренней и внешней среды; технические, дающие возможность оценить функционал будущего сайта, сложность программирования; дизайн-блок, раскрывающий вкус заказчика и его пожелания в оформлению сайта; контент-блок, обозначающий содержательную часть сайта.
ЭТАП 2 - ПРОТОТИПИРОВАНИЕ
На основе заполненного брифа и пожеланий заказчика к нему разрабатывается прототип сайта – визуализация макета сайта и его будущая функциональная составляющая.
Что такое прототип сайта?
Прототип сайта – это выполненная в формате интерактивного черновика схема сайта, отражающая весь его базовый функционал и компоненты. В прототипе в блочном формате закладывается структура всех разноплановых страниц сайта, определяется расположение контента, а также графических и навигационных элементов.
В отличие от серии схематичных страниц будущего сайта, предлагаемых некоторыми разработчиками, интерактивный прототип создает максимально полную и понятную «картину» будущего сайта. Более того, прототип существенно облегчает работу для веб-дизайнера, программиста, верстальщика и контент-редактора, при оформлении ТЗ для которых можно ограничиться минимальным набором письменных инструкций, так как прототип отражает все функциональные детали.
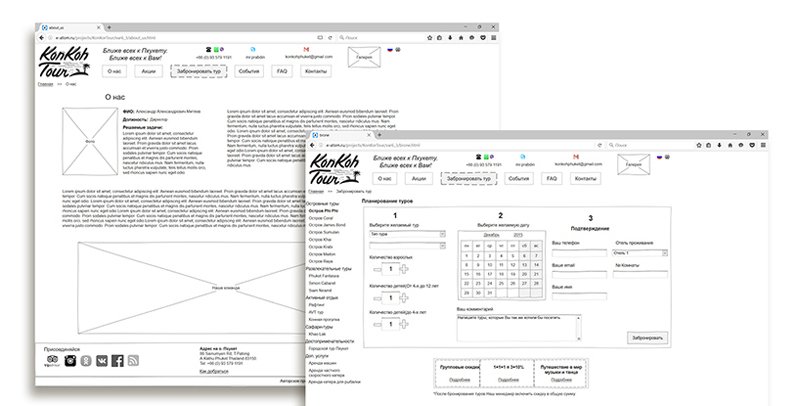
Для вашего понимания того, что такое прототип, предлагаем вам открыть один из ранее разработанных нами прототипов для сайта туристической компании KonKoh Tour.

Что спрашивать у разработчика?
Проверьте прототип сайта:
он должен быть логичен и содержать все запланированные разделы, в черновой верстке или как часть меню;
все ключевые разделы и страницы сайта должны быть видимы и легко доступны для посетителя сайта;
весь функционал, от выпадающего меню до поп-апп окон и межстраничной перелинковки, должен быть заложен;
названия разделов и блоков должны точно отражать их смысл. Иначе трудности, с которыми столкнется веб-дизайнер, выльются в ненужные финансовые затраты.
перепроверьте всё еще раз: если захотите изменить структуру сайта на более поздних этапах его разработки, то это приведет к дополнительным тратам, поэтому тщательно «шлифуйте» всё на данном этапе работ.
ЭТАП 3.1 – ПРОДАЮЩИЕ ТЕКСТЫ НА САЙТ

Написание текстов для сайта, особенно если готовить их самостоятельно, занимает значительное количество времени. Поэтому приступать к их написанию рекомендуется сразу с того момента, как согласован прототип сайта и четко определено количество контентных страниц.
Однако в 95% случаев прослеживается следующая тенденция: если клиент решил сэкономить и составить тексты самостоятельно, то они так и останутся ненаписанными или в формате «сырых» черновиков. Поэтому взвесьте, насколько экономия получится экономной.
Мы же всегда предлагаем своим клиентам услуги профессионального копирайтинга для сайта. На практике здесь есть два однозначных плюса – проект завершится без задержек; текста на вашем сайте будут действительно продающими и основываться на SEO-факторах и семантике, что поспособствует его продвижению в поисковых сетях.
ЭТАП 3.2 – ДИЗАЙН САЙТА
Параллельно с написанием текстов на сайт начинается его дизайн. В ранее скачанном брифе на разработку сайта вы увидели раздел с вопросами пожелания к дизайну. Именно на этом этапе 3.2 он пригодится.
Для начала отрисовывается дизайн-макет главной страницы, согласовывается с заказчиком концепция дизайна, и только после этого рисуются все остальные страницы. Ниже пример дизайна одной страницы сайта KonKohTour, прототип которого мы ранее вам показывали. Обратите внимание, в дизайне текст-рыба для требующих заполнения блоков, но все заголовки уже заложены.
Что спрашивать у разработчика?
Не забывайте о мелочах. Шапка и футер сайта, кнопки и эффекты при наведении на них, всплывающие окна, смены фона, сменные изображения слайдера и т.д. – это всё должен подготовить для вас веб-дизайнер при отрисовке макетов страниц сайта. Если вы согласуете дизайн, упустив эти важные мелочи, до доработка выльется в крупную «копеечку».
ЭТАП 4 – ВЁРСТКА САЙТА

Есть картинка, теперь осталось просто загрузить ее в интернет и готово! Но нет, всё гораздо сложнее! После согласования дизайна наступает этап работы верстальщика. Наиболее кратко и понятно постараемся объяснить, что такое вёрстка.
Что такое вёрстка сайта?
На этапе вёрстки сайта первоначально создаётся логическая разметка посредством написания html-кода. Далее же создаётся презентационная разметка, которая отвечает за то, чтобы все элементы страницы размещались именно там, где нужно. Каждый блок дизайна, каждая иконка, раздел текста – у всего есть своё место на сайте. И именно верстальщик настраивает расположение данных блоков.
ЭТАП 5 – ПРОГРАММИРОВАНИЕ
На этапе программирования закладывается функционал для всех блоков сайта.
Расскажем на примере. Посмотрите на нашем корпоративном сайте на странице «Брендинг» блок «Примеры наших работ».

Обновите страницу (Ctrl + F5) – изменились примеры работ. Сам этот блок и процесс смены примеров работ - это как раз и есть результат программирования.
А теперь пройдите по всему сайту и оцените объём работ: смена слайдера на главной странице; формы заявки и автоматическое оповещение об этом владельца сайта; фильтрация работ на странице примеры работы.
Докрутите текущую страницу вниз до конца и вы увидите примеры других статей – это также результат программирования.
Чем удобнее выглядит сайт, тем сложнее оказывается его функционал.
Что спрашивать у разработчика?
Первоначально на сайте должны быть настроены все переходы между страницами, должны работать все формы связи, функционал всех полей должен быть настроен. Есть кнопка «Заказать обратный звонок», но отсутствует форма обратной связи – недоработка программиста, если же конечно вы заложили данную форму на этапе согласования прототипа.
ЭТАП 6 – НАПОЛНЕНИЕ САЙТА + ПОДГОТОВКА ИНСТРУКЦИЙ ИСПОЛЬЗОВАНИЯ
Сайт завершён, осталось только добавить ранее написанный контент. Что делать, если вы в дальнейшем захотите самостоятельно добавлять информацию на сайт, ведь не всегда удобно и бюджетно обращаться к исполнителю с этим вопросом. Именно для таких случаев мы предлагаем своим клиентам разработку видеоинструкций, которые помогают разобраться в работе административной панели CMS и самостоятельно добавлять и редактировать необходимую информацию на сайте.
Что спрашивать у разработчика?
Зайдите на сайт и проверьте корректность всех переходов и ссылок! Все текстовые блоки должны быть заполнены. К концу данного этапа к работе сайта не должно быть нареканий.
ЭТАП 7 –НАСТРОЙКА СЧЁТЧИКОВ ПОСЕЩАЕМОСТИ
Сайт готов к работе. Теперь настаёт этап, когда необходимо продвигать его в поисковых сетях. Иначе ваши потенциальные клиенты с интернета просто не смогут его найти, а это значит, что все старания напрасны.
Для того чтобы следить за посещаемостью сайта, в обязательном порядке настраиваются счётчики Яндекс Метрики и Google Analytics, которые дают возможность отслеживать и анализировать статистику посещаемости в различных разрезах. Без настроенных счётчиков вы управляете сайтом вслепую, не контролируя данный инструмент продаж. Благодаря же настроенным счётчикам вы сможете более детально узнать своего клиента и его интересы, а самое главное, понять, как в дальнейшем с ним более продуктивно контактировать через сайт.
Что спрашивать у разработчика?
Исполнитель обязан передать вам все доступы от сайта. Это позволит вам обращаться не только к нему с дальнейшими изменениями в сайте, но и к другим подрядчикам. Какие же доступы по итогу сотрудничества должны быть у вас на руках:
от доменного имени;
от административной панели (если таковая имеется);
от хостинга (либо же только от ftp и базы данных);
от настроенных счётчиков Яндекс Метрики / Гугл Аналитики.
ЗАКЛЮЧЕНИЕ
Надеемся, мы хоть немного помогли вам разобраться в этапах разработки сайта и оценить объёмность проекта. Разработка сайта – это тщательная и кропотливая работа, именно поэтому хороший проработанный и ориентированный на продажу сайт не может стоить дешево.
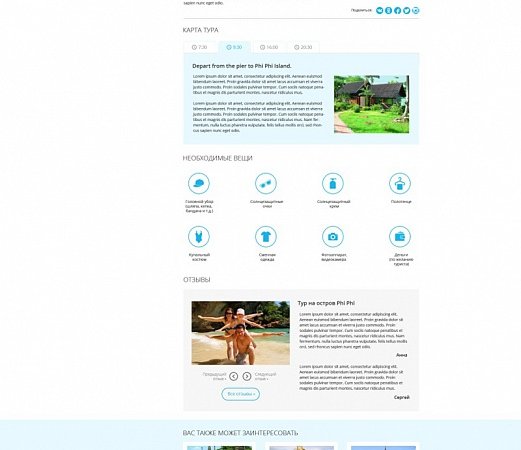
К слову, вот каким получился сайт туристической компании, который мы разобрали в данной статье. Сайт был разработан нашей компанией с нуля, включая написание всех текстов.



Остались вопросы по этапам работы над сайтом? Задавайте их в комментариях ниже, и мы совместно разберем применительно к вашему интернет-проекту.